|
Темы для брузеров "Вконтакте"
| |
| Рагнрок | Дата: Четверг, 23.04.2009, 16:17 | Сообщение # 1 |
|
(;шаманище;)

Группа: Админ
Пол:Мужчина
Награды: 3




Ник персонажа:Рагнрок
Класс персонажа:Шаман
Репутация: 82
Сообщений: 525
Offline
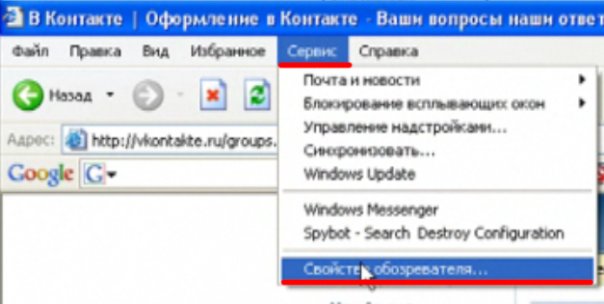
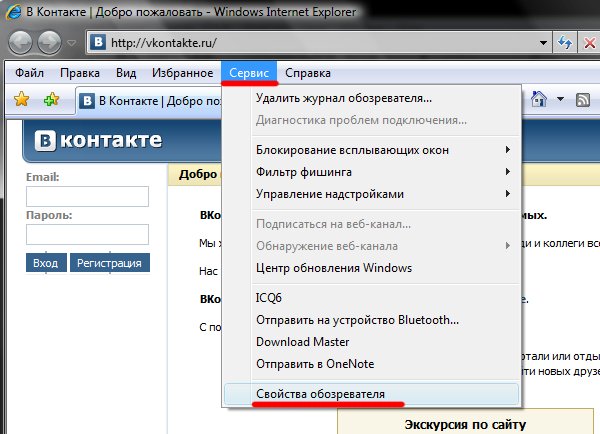
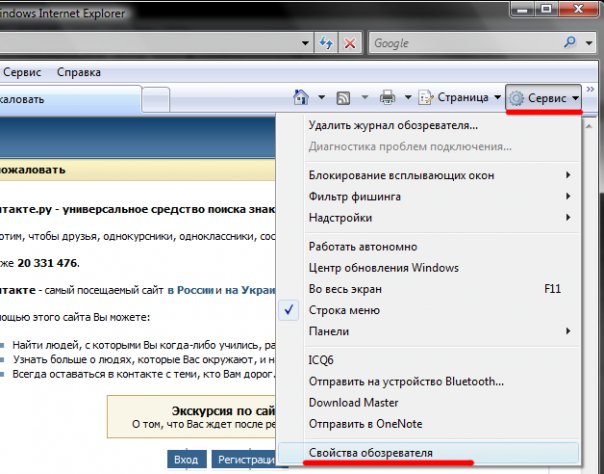
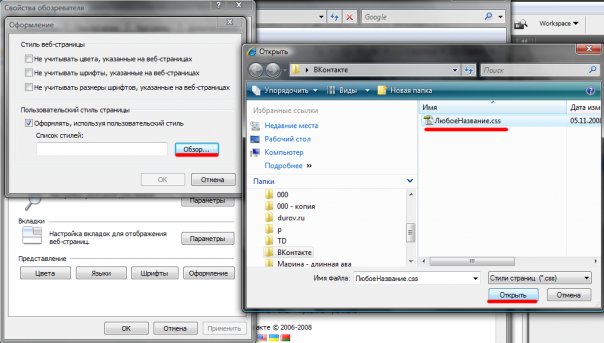
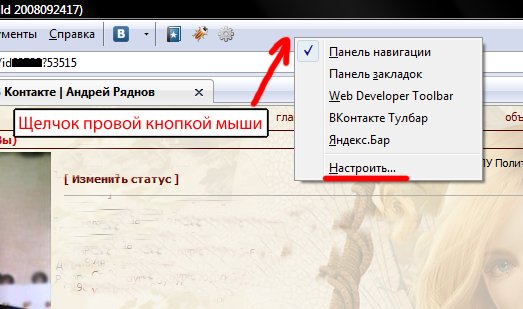
| Internet Explorer Внимание!!! Установленная тема применяется на все сайты, а не только для http://vkontakte.ru Для корректного отображения других сайтов вам придется выключать тему каждый раз, когда вы переходите на другой сайт. Также тема будет распространятся на ICQ, окошко информации в CS и прочие приложения использующие IE для своих целей. Рекомендую использовать браузера Mozilla Firefox и Opera!!! 1.Cоздайте файл стиля 2.Выбираем в меню "Cервис"(Tools) - "Свойства обозревателя" (Internet options) Для 6-ой версии  Для 7-ой версии 
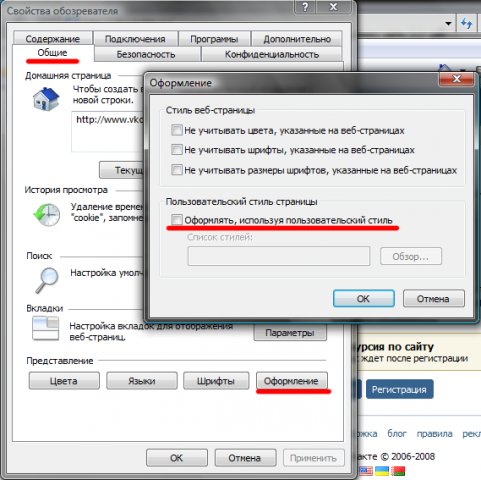
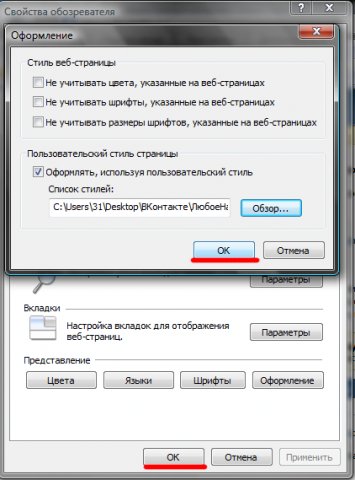
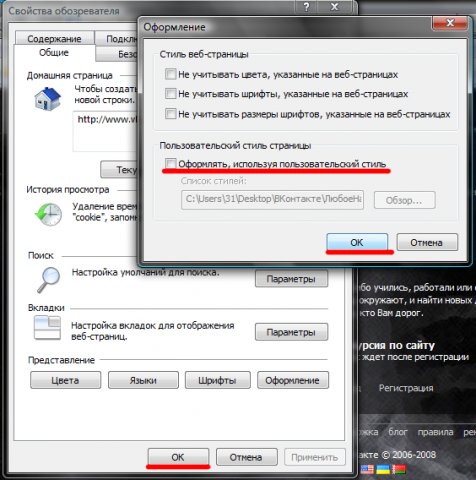
 3. В открывшемся окошке "Свойства обозревателя" переходим во вкладочку "Общие"(General) и нажимаем кнопку "Оформление"(Accesibility) Ставим галочку напротив надписи "Оформлять, используя пользовательский стиль" (Format documents using my style sheet) Нажимаем "Обзор" и выбираем ранее сохраненный файл .css Жмем "OK" и еще раз "OK"    Выключение стилевого оформления В окошке "Свойства обозревателя" переходим во вкладочку "Общие"(General) и нажимаем кнопку "Оформление"(Accesibility) Убираем галочку напротив надписи "Оформлять, используя пользовательский стиль" (Format documents using my style sheet) Жмем "OK" и еще раз "OK" 
|
| |
| |
| Рагнрок | Дата: Четверг, 23.04.2009, 16:30 | Сообщение # 2 |
|
(;шаманище;)

Группа: Админ
Пол:Мужчина
Награды: 3




Ник персонажа:Рагнрок
Класс персонажа:Шаман
Репутация: 82
Сообщений: 525
Offline
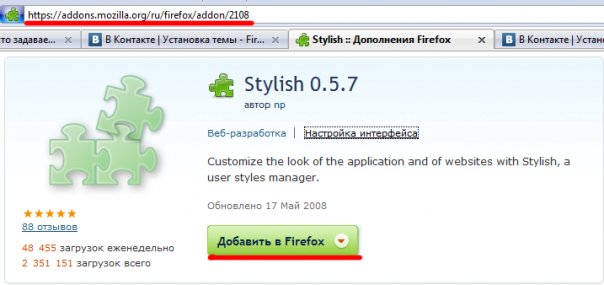
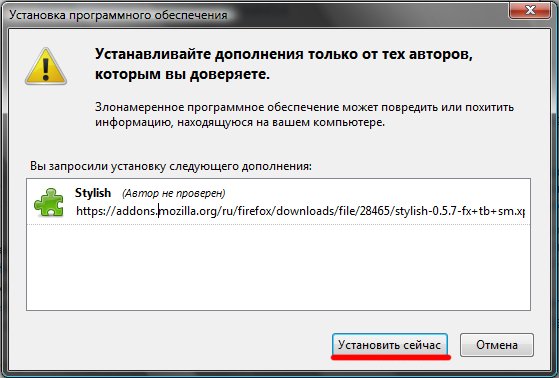
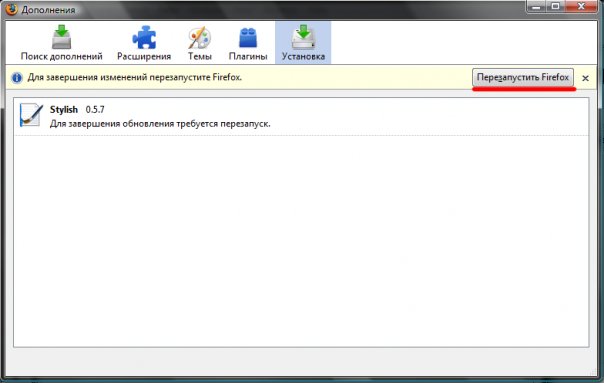
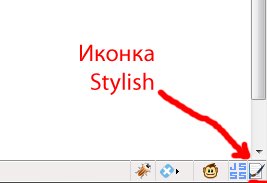
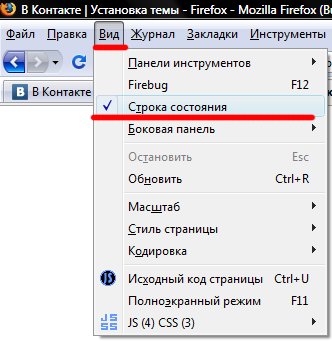
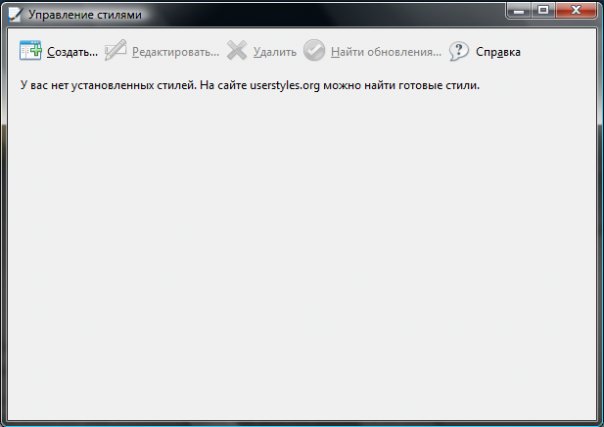
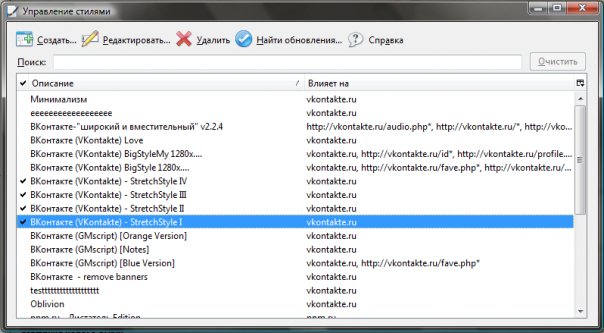
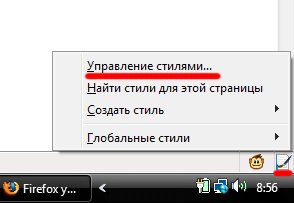
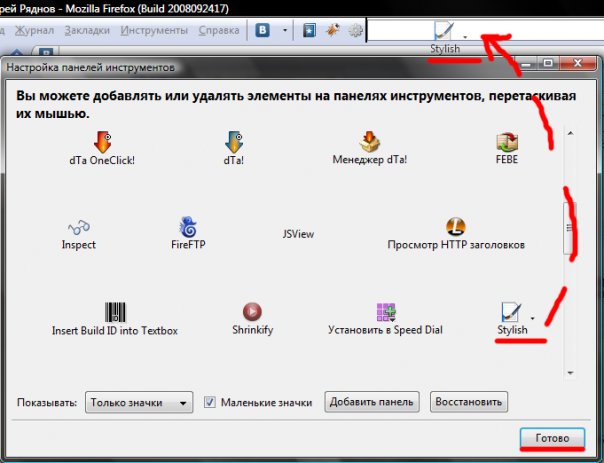
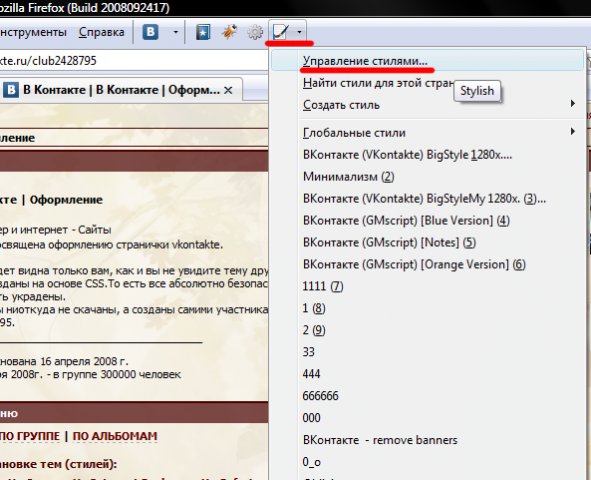
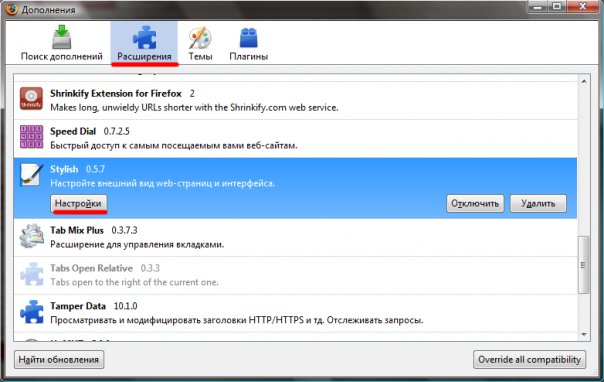
| Mozilla Firefox Установка расширения Stylish Для установки темы на Firefox необходимо установить дополнение (расширение/addon/плагин) к браузеру Firefox. Для этого перейдем на страничку скачки Stylish http://addons.mozilla.org/ru/firefox/addon/2108 Нажмите кнопочку Добавить в Firefox. Появляется окошко для подтверждения установки дополнения - нажимаем "Установить сейчас". После окончания загрузки Firefox попросит вас перезапустить браузер, что и стоит сделать. После перезапуска появится значок Stylish  в строке состояния браузера (проверьте, включена ли она у вас - меню "Вид"'-"Строка состояния") в строке состояния браузера (проверьте, включена ли она у вас - меню "Вид"'-"Строка состояния")      Перед тем как поставить другую тему, желательно отключите предыдущую!!! Иначе они могут отображаться некорректно! Чтобы выключить тему, снимите с неё галочку в меню Stylish  и обновите страницу. и обновите страницу. Перечень тем для Вконтакте появляется лишь когда находишься на сайте Вконтакте. Доступ к окну управления стилями расширения Stylish Окно управления Stylish содержит все установленные стили. Если вы только начали использовать Stylish, это окно будет пустым. Из этого окна вы можете добавить, отредактировать, удалить, включить или выключить свои стили.   Доступ к окну управления стилями расширения Stylish можно получить разными путями: * Нажать на значок Stylish в строке состояния и выбрать Управление стилями  * Вынести значок Stylish на панель инструментов, нажать на значок Stylish на панели инструментов и выбрать Управление стилями    * Горячие клавиши: Ctrl+M - откроет автономное окно, Ctrl+Shift+M - откроет боковое меню. * Меню "Инструменты"'-"Дополнения" -> вкладка '"Расширения" в списке расширений найдите Stylish и нажмите кнопоку '"Настройки"  Источник - http://userstyles.org/stylish/help Управление стилями: Создание нового стиля В данном случае нас интересует создание стиля для http://vkontakte.ru 1. Щелкните по значку Stylish Редактирование стиля Отключение стиля Комбинация стилей Удаление стиля
|
| |
| |
| Рагнрок | Дата: Четверг, 23.04.2009, 16:33 | Сообщение # 3 |
|
(;шаманище;)

Группа: Админ
Пол:Мужчина
Награды: 3




Ник персонажа:Рагнрок
Класс персонажа:Шаман
Репутация: 82
Сообщений: 525
Offline
| Вот ссылка на страничку с темами для Вконтакте: http://userstyles.org/styles....6172944
|
| |
| |
| Рагнрок | Дата: Четверг, 23.04.2009, 16:50 | Сообщение # 4 |
|
(;шаманище;)

Группа: Админ
Пол:Мужчина
Награды: 3




Ник персонажа:Рагнрок
Класс персонажа:Шаман
Репутация: 82
Сообщений: 525
Offline
| Вот пример одной из тем и её код:  Code body {background: #707685 url(http://s56.radikal.ru/i154/0809/13/ac4cc058142f.jpg) no-repeat fixed left top !important; }
#pageHeader {background: url(http://i066.radikal.ru/0809/e1/3c235d714cbb.jpg) !important; }
#header, Div.header, H4, #myLink, th, #quickquery, Div.voting_result_fg, div #rateLeft, span.ncc, .flexHeader, option, input, select {background: url('http://s48.radikal.ru/i119/0809/7b/9e62759a7569.png') !important;}
.Header {background: url('http://kozlina.ru/i/0842383006.png') !important; }
div, td, textarea, span.ncc, a, #header, #quickquery, b, #endQuote, #startQuote, .actionspro, li.written, th, ul.pageList, #endQuote, #startQuote, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *, .groupslist table, #td.info, .msgOld em, .mailbox table tr.newRow, .rateTabs, .rateTabOff a, .notes_titles li, img
{background: transparent none !important;}
#content, #nav li a:hover {background: url('http://vkontakte1SPAM DETECTED/podlojkaSIN.png') !important; }
div, small, td, label, a:hover {color: #00c6ff !important}
a, h2, h3, h4, caption, b, span, option, input, select, strong {color: #fefefe !important}
body {
text-align: left !important; margin: 0px !important; padding: 0px !important;
font-family: , calibri, tahoma, verdana, arial, sans-serif !important;}
#nav li a {font-weight: normal !important}
Div.header, div.actions, #myLink, DIV #content, Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .voteLink, #dialog, img:hover, .mailbox table td, .upArrow a, .dArrow a, a.iLink, #nav li a, .nc *, div, LI, p, B, #profileActions a, .pageList a, .scrollList a, .commnav li a, img
{border-color:transparent !important;}
#quickquery {border-color: #B2B2B2 !important}
#nav li a {background: url('http://s50.radikal.ru/i129/0809/8d/9fb102d9181c.png') no-repeat !important;} |
| |
| |
| Рагнрок | Дата: Четверг, 23.04.2009, 17:14 | Сообщение # 5 |
|
(;шаманище;)

Группа: Админ
Пол:Мужчина
Награды: 3




Ник персонажа:Рагнрок
Класс персонажа:Шаман
Репутация: 82
Сообщений: 525
Offline
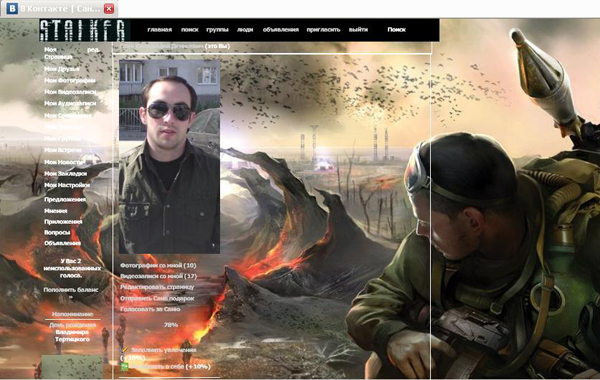
| Тема Сталкер:  Code body {background: url(http://pic.ipicture.ru/uploads/090225/0PWokuSO53.jpg) no-repeat fixed left top !important}
DIV, Select, TD, TEXTAREA, SPAN.ncc,Input, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info {background: black none !important}
DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, #quickquery, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info {background: transparent none !important}
#rateLeft, .voting_result_fg {background: transparent !important}
#rateRight, .voting_result_bg {background: transparent !important}
option {background: white !important}
a, h1, h2, h4, .note strong, #dialog h4 {color: lightgrey !important}
a:hover, #nav li a:hover {color: red !important;}
#myLink, td, small, caption, span, p, b, LI, Div, #nav li a, input, select, option, dd, label {color: white !important; font-weight: bold !important}
#quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH
{border-color: white !important}
#wrapH {border-bottom: 3px solid white !important}
#nav li a, .nc *, LI, p, B, #profileActions a, .pageList a, div
{border-color:transparent !important;}#pageHeader {background-image: url(http://pic.ipicture.ru/uploads/081026/61HR1ca757.png) !important;}
.upArrow a, .dArrow a {background-color: white !important;
border:1px solid #F8F8FF !important;}#tagname a {color: #24298a !important;}#tagframe2 { background-color: #DBE2E6 !important; }
#tagframe2inside3 { background-color: brown !important; }#tagframe2inside3 { background-color: brown !important; }.taghandle { background-color: w |
| |
| |
| Рагнрок | Дата: Четверг, 23.04.2009, 17:17 | Сообщение # 6 |
|
(;шаманище;)

Группа: Админ
Пол:Мужчина
Награды: 3




Ник персонажа:Рагнрок
Класс персонажа:Шаман
Репутация: 82
Сообщений: 525
Offline
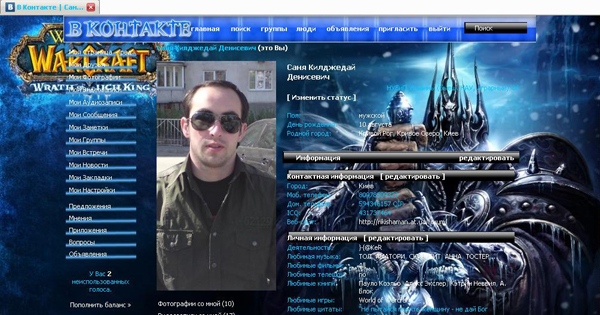
| Тема NFS ProStreet:  Code body {background: #707685 url(http://s47.radikal.ru/i115/0903/5e/c1606037b7b7.jpg) no-repeat fixed left top !important; }
#pageHeader {background-image: url() !important;}
#header, Div.header, H4, #myLink, th, #quickquery, Div.voting_result_fg, div #rateLeft, span.ncc, .flexHeader, option, input, select {background: url('http://i048.radikal.ru/0903/fe/426197fcb535.png') !important;}
.Header {background: url('http://i048.radikal.ru/0903/fe/426197fcb535.png') !important; }
div, td, textarea, span.ncc, a, #header, #quickquery, b, #endQuote, #startQuote, .actionspro, li.written, th, ul.pageList, #endQuote, #startQuote, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *, .groupslist table, #td.info, .msgOld em, .mailbox table tr.newRow, .rateTabs, .rateTabOff a, .notes_titles li, img
{background: transparent !important;}#content, #nav li a:hover {background: url('http://s53.radikal.ru/i142/0903/40/e745be368681.png') !important; }
div, small, td, label, a:hover {color: #fdfdfd!important}
a, h2, h3, h4, caption, b, span, option, input, select, strong{color:#fdfdfd!important}
#nav li a {font-weight: normal !important}Div.header, div.actions, #myLink, DIV #content, Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .voteLink, #dialog, img:hover, .mailbox table td, .upArrow a, .dArrow a, a.iLink, #nav li a, .nc *, div, LI, p, B, #profileActions a, .pageList a, .scrollList a, .commnav li a, img
{border-color:black !important;}#quickquery {border-color: black !important}
em { background-image: none !important; }
em b{ background-image: none !important; }
#banner1 {visibility: hidden !important}#banner2 {visibility: hidden !important; margin-bottom: -90px !important}
#tagframe2 { background-color: #DBE2E6 !important; }
#tagframe2inside3 { background-color: black !important; }
.taghandle { background-color: white !important; }
#selector { background-color: white !important; }
#nameInner { background-color: #cccccc !important; }
.hm { background-color:#cccccc !important; }.mailbox table tr.newRow {background:url(http://i011.radikal.ru/0806/19/d4ca481ae4d9.png) !important;}
#boxLayout {background: #a7a7a7 !important}
#tagname{background-color: white !important}
#tagbox {background-color: white !important; }
#fadedphoto {background-color: black!important; }
#nw, #n, #ne, #sw, #s, #se, #sw, #e, #w {background-color: grey !important}
#header h1 a { color: grey !important;}
#header{ color: grey !important;}
#nav li a:hover {color: #cabbab!important;}
.voting_result_bg {background: grey !important;}
.voting_result_bg {background: #cdcdcd !important;}
.wikiText blockquote {border: 0px !important; background-color:grey !important}
#nav li a:hover {color: grey !important;}
.nNav li, .nNav .nc1, .nNav .nc2 {border: 0px !important}
.nc1, .nc *, .nc, .ncc, .nc2 {background:white !important}
#qdropdown {background: grey!important; border: 1px solid #000000 !important;}
#calendar table {background: transparent !important;}
a#rotateright {
background:url(http://s42.radikal.ru/i098/0807/4a/dc4505add06e.png) no-repeat left center !important;}
a#rotateleft {
background:url(http://s50.radikal.ru/i130/0807/80/9ef7cfa93074.png) no-repeat left center !important;}
.FVTealOn, .FVGreenOn, .FVRedOn, .FVOrangeOn, .FVYellowOn, .FVBlueOn, .FVMarineOn, .FVPurpleOn {border: 1px solid #000 !important}
#boxBody .vcheck {background: url(http://vkontakte.ru/images/check.gif) !important}
.FG a {color: #111 !important;}
#boxBody .vcheck {background: url(http://s41.radikal.ru/i094/0903/18/74402ac8ec10.png) !important}
#boxBody .vcheck {background: url(http://s55.radikal.ru/i149/0903/53/09187a0f875e.gif) !important}
.wikiTable th { background-color: grey !important; }
#edit_activity_toggle {
background:url(http://s49.radikal.ru/i125/0903/bc/c5e8f2ad2dc3.jpg) !important; }
#edit_activity_select {
background: grey !important }
.notes_titles li.app {background: url(http://s51.radikal.ru/i134/0807/90/8c77c43cfe0b.png) no-repeat left center !important}
.notes_titles li.written {background: url(http://s52.radikal.ru/i138/0807/fb/32b60b7893a3.png) no-repeat left center !important}
.editBody { background: #3f3f3f none !important; }
li, a{border:none !important}
#wrapH,#wrapHI,#header,#wrap2,#wrap1 { border: none!important; }
#percentGold {color: #000000 !important;}
#rateLeftGold {background-color: #cfab05 !important;}
#rateRightGold {background-color: #f8cd67 !important;}
.dayRow td + td + td + td + td + td .dayNum {
background-color:#e48c8c!important;}
#boxTitle {
background: #000 !important;}
#boxMessage {
background:grey !important;}
#boxBody .buttons {
background-color:#000 !important;}
#selector { background-color: grey !important; }
#nameInner { background-color: grey !important; }
.hm { background-color: grey !important; }
.box_controls #button0_1 {background: url(http://s39.radikal.ru/i083/0903/6b/cdc19c5245e7.jpg) center center no-repeat !important;}
.box_controls #button0_1:hover {background: url(http://s39.radikal.ru/i083/0903/6b/cdc19c5245e7.jpg) center center no-repeat !important;}
.box_controls #button0_2 {background: url(http://s39.radikal.ru/i083/0903/6b/cdc19c5245e7.jpg) center center no-repeat !important;}
.box_controls #button0_2:hover {background: url(http://i073.radikal.ru/0903/fc/5056a1c9383e.jpg) center center no-repeat !important;}
body {color: #fff !important;}
#nav li a {color: White !important}
textarea {color: white !important;}
.notes_titles li.app {
background:url(http://s39.radikal.ru/i085/0808/fc/6777f0b14d9a.png) no-repeat left center !important;
} |
| |
| |
| Irokez | Дата: Понедельник, 20.07.2009, 11:38 | Сообщение # 7 |
|
ADMIN

Группа: Админ
Имя: Андрей
Пол:Мужчина
Город: Киев
Награды: 2





Реалм:Киев
Репутация: 92
Сообщений: 651
Offline
| На этих темах трудно читается текст...

|
| |
| |
|

 // -->
// -->

